“Website responsive”là khái niệm đang và sẽ rất hot trong thời gian tới. Vì vậy nếu bạn vẫn còn chưa thực sự hiểu biết về “Website responsive” hãy tìm hiểu nó ngay bây giờ.
Website responsive là gì?
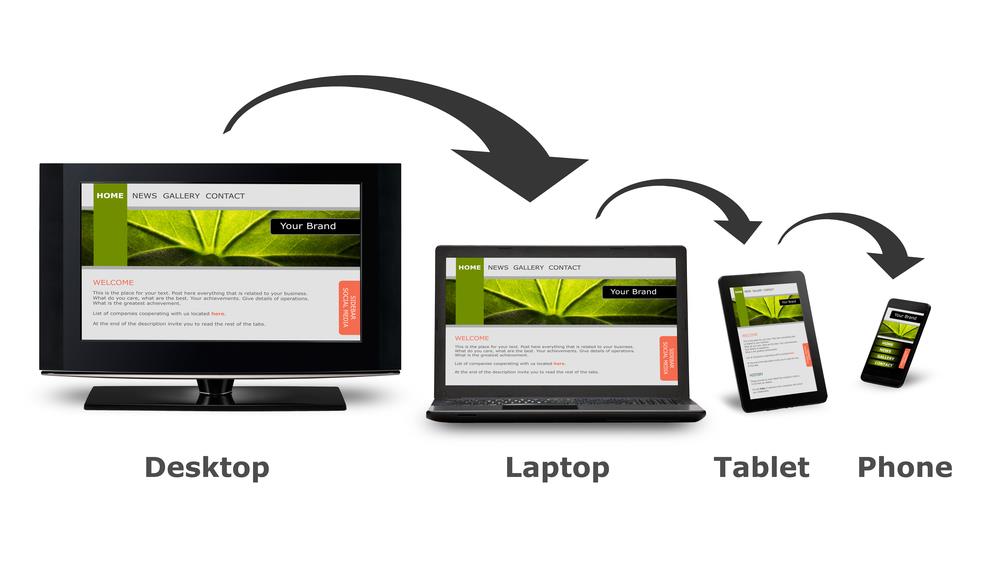
Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả mọi độ phân giải màn hình, mọi thiết bị. Một website đẹp trên máy tính nhưng khi xem trên điện thoại hình ảnh, bố cục lộn xộn, bài viết không cân đối như thế thì không gọi là Web Responsive’’
Ví dụ: Bạn mở trang chủ website Responsive, khi đổi độ phân giải màn hình hoặc thu nhỏ trình duyệt , bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang, mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính hay điện thoại của bạn.
Hoặc đơn giản hơn và hay bắt gặp nhất là khi bạn sử dụng các thiết bị cảm ứng như smartphone, ipad,… để lướt web thì với chế độ xoay thiết bị thì hình ảnh, trang web của bạn sẽ chuyển đổi sang chế độ hiển thị khác một cách tự nhiên và uyển chuyển nhất. Nó phù hợp hơn kích cỡ màn hình mới, đẹp mắt không chỉ vậy mà nó còn tạo hiệu ứng tốt cho người dùng, chắc chắn đó là điều bạn cần nhất cho 1 website.
Lý do nên thiết kế website chuẩn responsive
Giao diện website có vai trò rất quan trọng, dưới đây là một số lợi ích khi bạn đầu tư cho giao diện web của mình.
Thiết kế website chuẩn responsive giúp tránh trùng lặp nội dung
Thời gian trước để phù hợp với các giao diện khác nhau bạn phải thiết kế nhiều mẫu website việc này vừa mất thời gian vừa làm cho các mẫu web này bị trùng lặp nội dung, từ đó khiến Google hiểu lầm và không đánh giá cao website của bạn với thuật toán Panda.Với thiết kế web chuẩn Responsive, bạn không cần phải lo về vấn đề này nữa.
Tăng tính linh hoạt cho website, tăng trải nghiệm của người dùng
Người dùng sẽ luôn luôn có thể truy cập vào website với giao diện được thiết kế tối ưu nhất. Bởi tính năng ưu việt tất cả những nội dung trên responsive website sẽ được sắp xếp một cách linh hoạt để tương thích với tất cả các thiết bị khác nhau.
Hỗ trợ quản lý dễ dàng, hiệu quả hơn
Với Responsive Website, các webmasters sẽ được giảm một khối lượng lớn công việc để có thể triển khai giải quyết các vấn đề khác. Bạn không cần phải lưu trữ hàng trăm mẫu website khác nhau như trước mà chỉ cần quản lý kho nội dung trên website của mình.
Giảm tỉ lệ Bounce Rate, tăng tỉ lệ Conversion
Thiết kế website không Responsive sẽ khiến trải nghiệm người dùng không tốt (ví dụ như thiết kế lộn xộn, nội dung bị cắt hoặc tràn ra ngoài màn hình làm người dùng không xem được đầy đủ nội dung…), từ đó gây nên tình trạng người dùng thoát trang sớm rất cao, số lượng khách hàng chuyển qua đối thủ cạnh tranh sẽ ngày càng tăng cao, đặc biệt là đối với những ngành dịch vụ như thiết kế web hoặc xây dựng, khách hàng luôn quan tâm đến sự chuyên nghiệp của công ty. Chính vì vậy, để tăng tỉ lệ người dùng và níu chân người dùng, hạn chế thoát trang thì khi thiết kế website xây dựng, đồng thời cải thiện tỉ lệ chuyển đổi mua hàng và sử dụng dịch vụ trên website cao hơn, việc thiết kế website chuẩn Responsive là nhiệm vụ cần thiết và rất quan trọng
Xây dựng liên kết mạnh hơn
Một website không có chuẩn Responsive sẽ có giao diện menu không ổn định và không tương thích, chẳng hạn như tràn ra ngoài màn hình. Vì vậy, khả năng liên kết giữa trang chủ với các menu không tương thích này bị sụt giảm nghiêm trọng dẫn đến việc điều hướng người dùng đi đến thông tin cần thiết sẽ trở nên khó khăn. Với thiết kế web Responsive, trang web của bạn sẽ tải nhanh hơn và tăng liên kết với trang chủ hơn vì các menu điều hướng sẽ được sắp xếp thích hợp.
Tốc độ tải trang nhanh hơn
Đa số người dùng sẽ rất khó chịu và lập tức thoát trang nếu thời gian tải trang vượt quá 3 giây. Điều đó hoàn toàn bất có lợi nếu website của bạn không responsive, vì thời gian tải trang trung bình của các website responsive chỉ bằng ⅓ so với thời gian tải trang của các website không responsive thường có thời gian tải trang trung bình đến 7 giây.
Theo dõi số liệu dễ dàng hơn
Với Responsive website sẽ làm cho việc đọc báo cáo dễ dàng với việc hiển thị trên một trang duy nhất. Báo cáo này sẽ so sánh và đối chiếu đầy đủ các số liệu theo thời gian với từng thiết bị khác nhau, giúp các webmasters có khả năng tối ưu website tốt hơn. Ngoài ra, việc đọc báo cáo đơn giản hơn sẽ giúp tiết kiệm thời gian cũng như chi phí cho doanh nghiệp.vì trong quá trình triển khai website, việc theo dõi và phân tích số liệu là điều quan trọng và rất cần thiết.
Việc thiết kế website chuẩn responsive được Google đánh giá cao
Google đã có một thuật toán giúp nhận diện và ưu tiên các website có tính responsive hay không kể từ năm 2015. Họ cho rằng điều này sẽ cải thiện trải nghiệm người dùng trên Internet. Vì vậy, triển khai thiết kế web chuẩn Responsive là việc làm hết sức cần thiết cho các doanh nghiệp.
Tất cả những lợi ích này cũng là lý do khiến các doanh nghiệp bắt đầu triển khai thiết kế web responsive.
Kết luận
Với tất cả những phân tích trên, thì chắc hẳn các bạn cũng biết tầm quan trọng và các lợi ích mang lại từ website responsive rồi đúng ko nào. Nhưng làm thế nào để có thể tạo ra các website responsive chuẩn người dùng, và chuẩn SEO thì mình sẽ hướng dẫn sau, vì nó sẽ rất dài. Nhưng nếu như các bạn muốn tìm một công ty thiết kế website responsive uy tín chất lượng và tốc độ nhanh, thì có thể tham khảo dịch vụ thiết kế web chuyên nghiệp của Green House nhé