Chào mừng các bạn đến với Green House, hôm nay chúng mình sẽ giới thiệu đến cho các các thuộc tính CSS text thường dùng
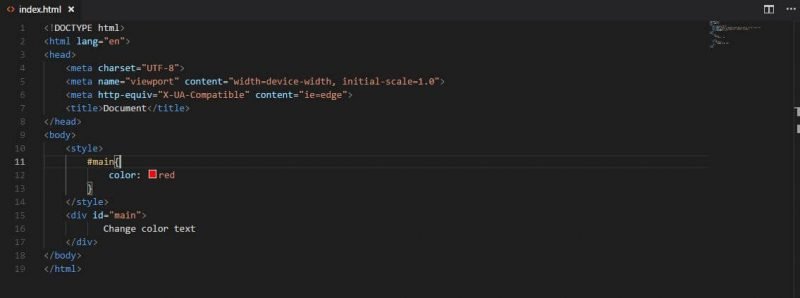
Đầu tiên phải kể đến thuộc tính color, thuộc tính giúp thay đổi màu sắc phần nội dung trong thẻ HTML. Sau đây mình sẽ thay đổi màu sắc đoạn chữ Change color text ” trong thẻ div có id là main nhé.


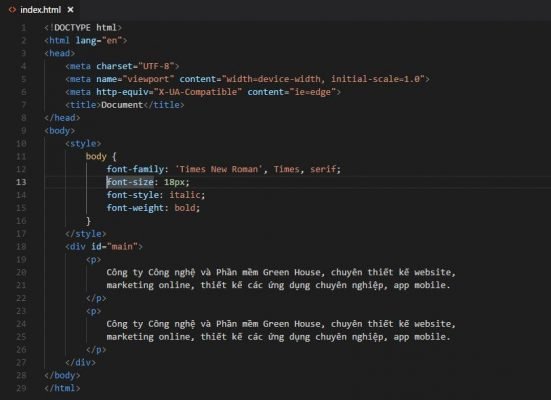
Tiếp theo chúng ta sẽ tìm hiểu thuộc tính font-family được dùng để định dạng kiểu font chữ, thuộc tính font-size dùng để chỉnh kích thước font-chữ. Thuộc tính font-style thường dùng để in nghiêng chữ viết hoặc chữ viết in nghiêng về bình thường và cuối cùng là thuộc tính font-weght in đậm chữ viết. Và các thuốc tính font thường được viết trong thẻ body vì thẻ body là thẻ bao quát nội dung trang web. Nếu chúng ta viết trong thẻ body thì toàn bộ trang web chúng ta sẽ được chung một kiểu font, một kích thước nhất định. Sau đây mình sẽ ví dụ cho các bạn qua ví dụ để hiểu rõ hơn nhé.


Và như các bạn thấy rằng bây giờ toàn bộ toàn bộ chữ trong website chúng ta đã cùng chung một kiểu chữ, cùng kích thước, cùng in nghiêng và cùng in đậm phần nội dung hết rồi nhé
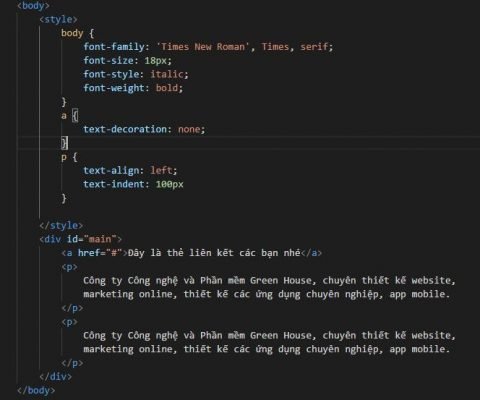
Chúng ta cùng tìm hiểu phần tiếp theo nhé. Thuốc tính text-align dùng để canh giữa, canh trái và canh phải. Thuốc tính text-indent dùng để thuộc lùi đoạn văn bản của mình một độ dài nào đó. Thuôc tính text-decoration thường dùng để bỏ phần gạch dưới trong thẻ <a> bởi vì mặc định khi viết thẻ <a> thì nó sẽ có phần gạch dưới nếu ta muốn bỏ phần gạch dưới đó thì chúng ta phải sử dụng thuộc tính text-decoration. Bây giờ chúng ta xem qua ví dụ cụ thể để hiểu rõ hơn nhé.



Như mình nói lúc nãy thì thuộc tính text-decoration cho giá trị là none thì sẽ mất gạch chân mặc định của thẻ <a> bạn nhé. Thuộc tính text-indent cho giá trị 100px thì đoạn nội dung sẽ cách cách lề trái 100px