Từ trước đến nay, bài toán xử lý giỏ hàng cho trang web bán hàng là một trong những bài toán cơ bản nhất. Với nhiều bạn lập trình viên mới vào nghề, đây là 1 trong những chức năng bắt buộc bạn phải “code tay” thành thạo. Hôm nay chúng tôi sẽ hướng dẫn các bạn cách xử lý giỏ hàng bằng Session của PHP.

Tạo giao diện mẫu
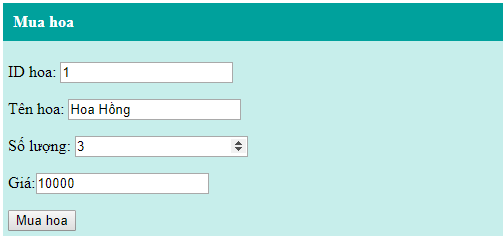
Tạo 1 giao diện form mua hàng bằng html css. Ở đây chúng ta sẽ tạo giỏ hàng cho trang bán hoa. Tôi đặt tên cho nó là “muahoa.php”. Bên dưới đây tôi đã code sẵn, bạn có thể copy giao diện của tôi để có thể test thử chức năng này. Bạn cũng có thể làm lại 1 trang giao diện tốt hơn và đẹp hơn của tôi.
<html>
<head>
<title>Bài tập 6</title>
<meta charset=”utf-8″ />
<style>
body{
width: 500px;
margin: 20px auto;
}
h4{
background-color: #00A19C;
padding: 10px;
margin-bottom: 0px;
color: white;
}
div{
background-color: #C7EEEB;
padding: 5px;
}
</style>
</head>
<body>
<form action=”” method=”post”>
<h4>Mua hoa</h4>
<div>
<p><label>ID hoa: </label><input type=”text” name=”id” value=””></input></p>
<p><label>Tên hoa: </label><input type=”text” name=”ten” value=””></input></p>
<p><label>Số lượng: </label><input type=”number” name=”soluong” value=””></input></p>
<p><label>Giá:</label><input type=”number” name=”gia” value=””></input></p>
<input type=”submit” name=”submit” value=”Mua hoa”></input>
</div>
</form>
</body>
</html>
Sử dụng Session trong PHP để xây dựng chức năng giỏ hàng
Thêm mở đầu và kết thúc Session trong HTML
Để sử dụng session trong php và sử dụng header location để chuyển hướng chúng ta cần thêm 1 số thuộc tính sau:
- Tại đầu trang muahoa.php chúng ta sẽ thêm đoạn code sau:
<?php
session_start(); //Session có thể sử dụng sau khi chèn đoạn này
ob_start(); //Sử dụng được hàm header();
?>
- Tại cuối trang muahoa.php chúng ta sẽ chèn đoạn code:
<?php
ob_end_flush();
?>
Như vậy là chúng ta đã setup thành công bước đầu tiên trong việc sử dụng session và header cho bài toán giỏ hàng.
Validate dữ liệu truyền vào
Tiếp theo chúng ta sẽ validate dữ liệu và viết code PHP post dữ liệu truyền vào session
<?php
if(isset($_POST[‘submit’])){
$id = $_POST[‘id’];
$tenhoa = $_POST[‘ten’];
$soluong = $_POST[‘soluong’];
$gia = $_POST[‘gia’];
if(!isset($_SESSION[‘arMuaHoa’][$id])){
$_SESSION[‘arMuaHoa’][$id] = array(
‘tenhoa’ => $tenhoa,
‘soluong’ => $soluong,
‘gia’ => $gia
);
}else{
$_SESSION[‘arMuaHoa’][$id][‘soluong’] += $soluong;
}
header(‘location:basket.php’);
}
?>
Giải thích về đoạn code trên, sau khi chúng ta Post được các trường id, ten, soluong, gia thì chúng ta bắt đầu kiểm tra
- Nếu chưa tồn tại hoa có id này thì bắt đầu tạo mới $_SESSION[‘arMuaHoa’][$id]
- Nếu đã tồn tại hoa có id này rồi(trong giỏ hàng đã có loại như thế này) thì chúng ta sẽ cộng số lượng vào và chuyển hướng mà không quan tâm những trường khác.
Giải thích về tại sao chúng ta không cần quan tâm những trường khác bởi vì ở đây chúng ta không sử dụng cơ sở dữ liệu, khi chúng ta sử dụng cơ sở dữ liệu, bảng hoa sẽ có khóa chính(primary key) không trùng nhau, vì vậy để phân biệt các loại hoa chúng ta chỉ cần id.
Tạo thêm 1 trang kết quả của giỏ hàng
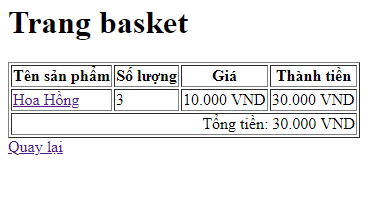
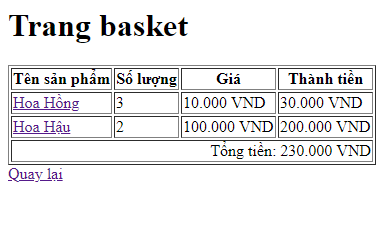
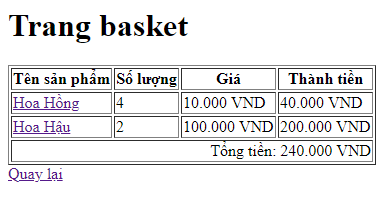
Tiếp theo, chúng ta sẽ tạo 1 trang basket.php có table để hiển thị những hoa mà chúng ta đã cho vào giỏ hàng.

Ở file basket.php chúng ta sẽ code 1 giao diện hiển thị giỏ hoa chúng ta đã thêm vào
<?phpsession_start();ob_start();?><html><head><title>Bài tập 6</title><meta charset=”utf-8″ /></head><body><h1>Trang basket</h1><table border=”1″><tr><th>Tên sản phẩm</th><th>Số lượng</th><th>Giá</th><th>Thành tiền</th></tr><tr><td></td><td></td><td></td><td></td></tr></table><a href=”muahoa.php”>Quay lại</a></body></html><?phpob_end_flush();?>
<?php
if(!$_SESSION[‘arMuaHoa’]){
header(‘location:muahoa.php’);
}// Nếu chưa có hoa nào thì chúng ta sẽ quay về trang muahoa.php
$tongTien = 0;
foreach($_SESSION[‘arMuaHoa’] as $hoa){
$thanhTien = $hoa[‘gia’] * $hoa[‘soluong’];
$tongTien += $thanhTien;?>//Vòng lặp mảng session arMuaHoa ra biến hoa
<tr>
<td><?php echo “<a href=”>$hoa[tenhoa]</a>”;?></td>
<td><?php echo $hoa[‘soluong’];?></td>
<td><?php echo number_format($hoa[‘gia’], 0, “,”,”.”);?> VND</td>
<td><?php echo number_format($thanhTien, 0, “,”,”.”);?> VND</td>
</tr>
<?php
}
?>// Tính ra tổng tiền
<tr>
<td colspan=”4″ align=”right”>Tổng tiền: <?php echo number_format($tongTien, 0, “,”,”.”);?> VND</td>
</tr>
Kiểm tra chức năng giỏ hàng bằng Session PHP
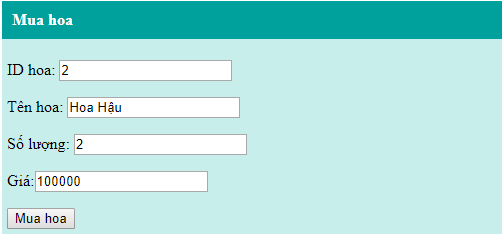
B1: Nhập dữ liệu mẫu lần 1