Laravel đang là 1 trong những framework mạnh và dễ phát triển nhất trong tất cả các framework của PHP. Mỗi người có một cách chuẩn hóa riêng và tôi cũng vậy. Sử dụng cách của chúng tôi nếu bạn thấy hiệu quả.

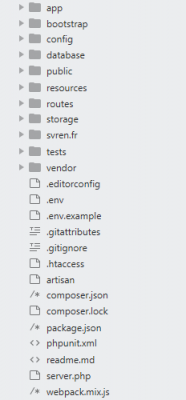
Sau khi cài đặt laravel chúng ta sẽ có 1 cây thư mục mặc định của framework này

B1:Tạo Controller
Chúng ta sẽ lấy ví dụ về 1 trang web tin tức và bắt đầu với việc tạo controller:
php artisan make:controller News\IndexController
php artisan make:controller News\NewsController
Ở đây controller IndexController sẽ chứa trang chủ, giới thiệu và trang liên hệ, NewsController sẽ chứa trang tin tức và trang nội dung tin tức
php artisan make:controller Admin\IndexController
php artisan make:controller Admin\NewsController
php artisan make:controller Admin\ContactController
php artisan make:controller Admin\UsersController
Các controller bên dưới được sử dụng để tạo chức năng CRUD cho trang admin
B2:Tạo Model
php artisan make:model Users
php artisan make:model Categories
php artisan make:model Details
php artisan make:model Contacts
Có 4 bảng cơ bản trong 1 site về tin tức: Users – dùng để đăng nhập vào trang admin, Categories – Danh mục tin, Details – Chi tiết tin, Contact – Liên hệ
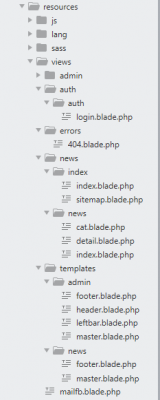
B3:Tạo View
Đây là cây thư mục mà mình đã tạo sẵn ví dụ. Trong đó mỗi route sẽ gồm 3 phần, ví dụ route của trang chủ sẽ là route(‘news.index.index’).

Tại thư mục resource\templates\admin chúng ta có thể thấy 2 folder admin và news, những folder này sẽ chứa các file cần include vào giao diện như header, leftbar, footer. Và 1 file quan trong đối với laravel là master.blade.php. Nội dung của file master.blade.php
@include(‘templates.admin.header’)
@include(‘templates.admin.leftbar’)
@yield(‘content’)
@include(‘templates.admin.footer’)
B4: Tạo route
Mở thư mục routes/web.php ta custom như sau:
Route::namespace(‘News’)->middleware(‘auth’)->group(function(){
Route::get(”, [
‘uses’ => ‘IndexController@index’,
‘as’ => ‘news.index.index’
]);Route::get(‘/tin-tuc/{slug}’, [
‘uses’ => ‘NewsController@index’,
‘as’ => ‘news.news.index’
]);Route::get(‘{slug}-{id}.html’, [
‘uses’ => ‘NewsController@detail’,
‘as’ => ‘news.news.detail’
]);
});
Nếu là 1 người tinh mắt bạn sẽ đễ ý sự trùng hợp: Thư mục hàm index của IndexController nằm trong thư mục News sẽ có route là news.index.index, tương tự hàm detail của NewsController của thư mục News có route là news.news.detail. Đây là 1 trong những phần đặc biệt nhất trong bài viết chuẩn hóa thư mục trong Laravel này.
Tương tự với phần admin các bạn sẽ kết hợp namespace và prefix để có thể clean code 1 cách tốt nhất.
Nếu bạn có những cách chuẩn hóa tốt hơn, hãy chia sẻ với chúng tôi để chúng tôi có thể chia sẻ với cộng đồng.






